1.先前跟随这篇博客配置, 无奈后续配置越来越复杂,报错,根据以往经验,会浪费大量时间,也配置不好。

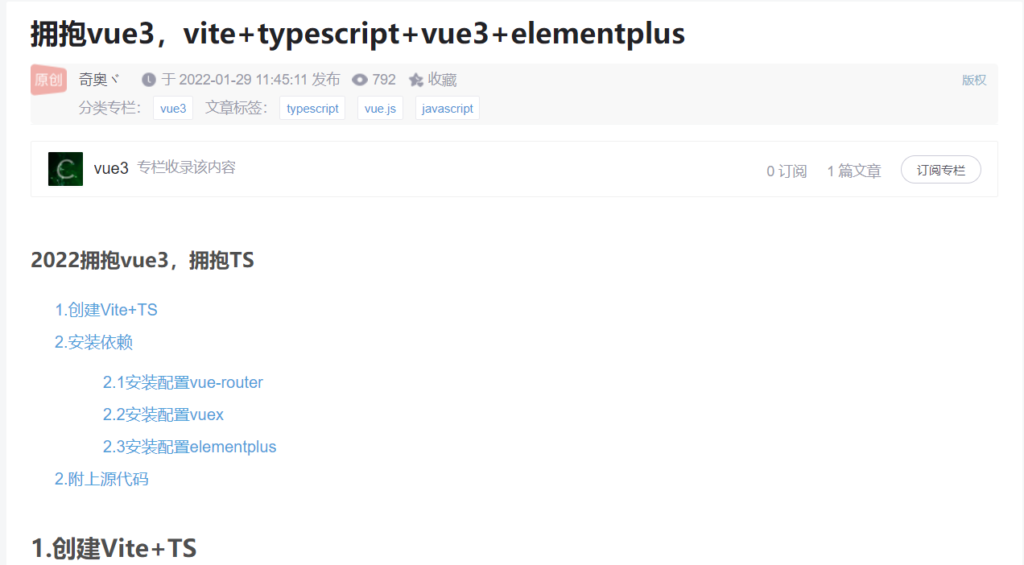
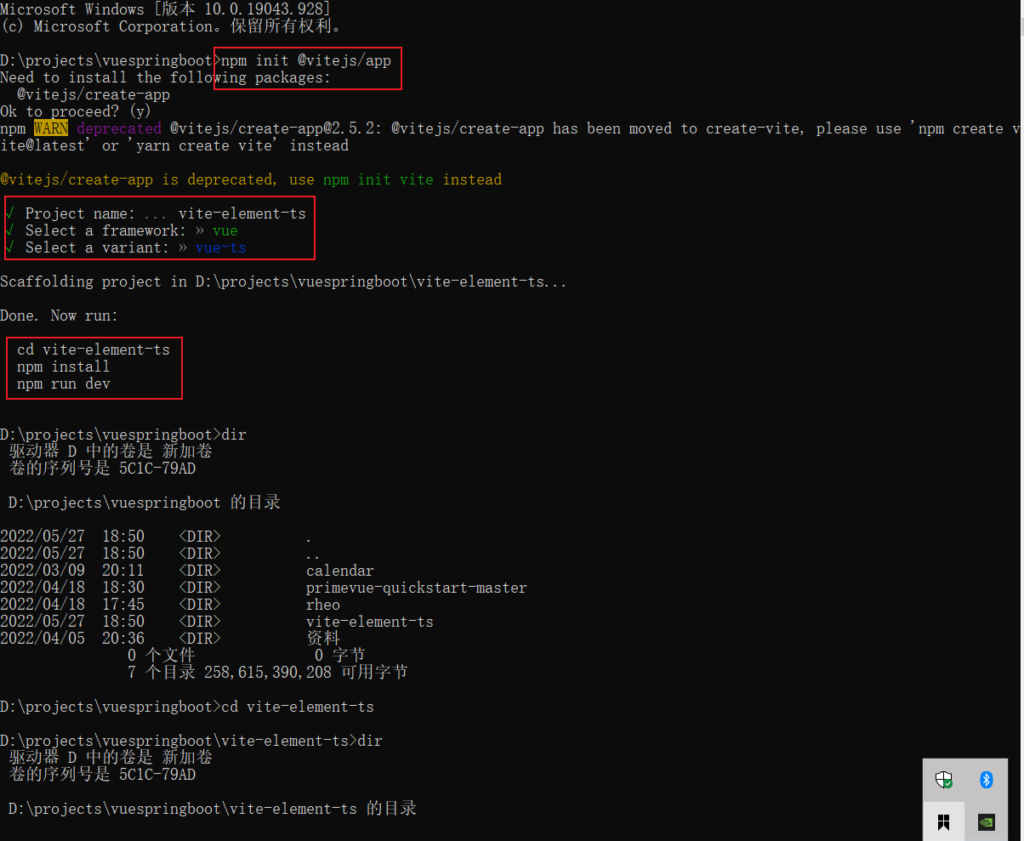
创建项目过程似乎比vue-cli简洁:


2. 后来直接从github上直接下载源码,然后再此基础上修改

似乎可以工作:

main.ts
import { createApp } from "vue";
import App from "./App.vue";
//import "~/styles/element/index.scss";
import ElementPlus from "element-plus";
// import all element css, uncommented next line
import "element-plus/dist/index.css";
// or use cdn, uncomment cdn link in `index.html`
import "~/styles/index.scss";
import 'uno.css'
// If you want to use ElMessage, import it.
import "element-plus/theme-chalk/src/message.scss"
const app = createApp(App);
app.use(ElementPlus);
app.mount("#app");

前端真是变化快,配置真复杂。